

Overview
Lisk is a blockchain application platform that allows developers to build and deploy custom dApps using a JavaScript SDK. In response to evolving business goals—such as supporting Layer 2 solutions, interoperability, and a protocol upgrade from DPoS to PoS—I led the end-to-end redesign of the Lisk Wallet across desktop and mobile.
My objective: rebuild core product experiences to scale with the updated SDK, improve onboarding, and align platform usability with both user needs and strategic goals.

DISCOVERY & RESEARCH
Business Context
The platform was undergoing a significant protocol shift and SDK upgrade, prompting the need to redesign the wallet to support:
- Sidechain interoperability
- Multi-token management
- Validator staking (PoS)
- Improved user onboarding and migration
- dApp integration via wallet connection
Initial Assessment
Despite the common urge among designers to immediately alter the design, especially when visual improvements seem apparent, my priority was to focus on user needs. I began by auditing the existing designs and speaking with the CEO, CTO, Head of Platform, and community managers. I initiated usability testing on the current product with:
- 4 active users
- 2 internal stakeholders
- 3 Discord community members
This revealed friction in onboarding, lack of scalability, and insufficient support for key user goals (like staking or cross-chain interaction).
Key Research Activities
My focus on these research are;
- Stakeholder interviews to align on business direction
- Competitor analysis (Metamask, Phantom, Trust Wallet)
- Live product demos with competing platforms
- User testing with early-stage prototypes
- Internal “How Might We” ideation sessions with C-suite and engineers
Following this, I collected functional requirements from the stakeholders to clarify the problems the new product should address and the anticipated outcomes.

Product goals
- Promote Interoperability, Enhance Scalability & security
- Enable Blockchain Development
- Simplify Integration & support customization
- Foster Community Engagement
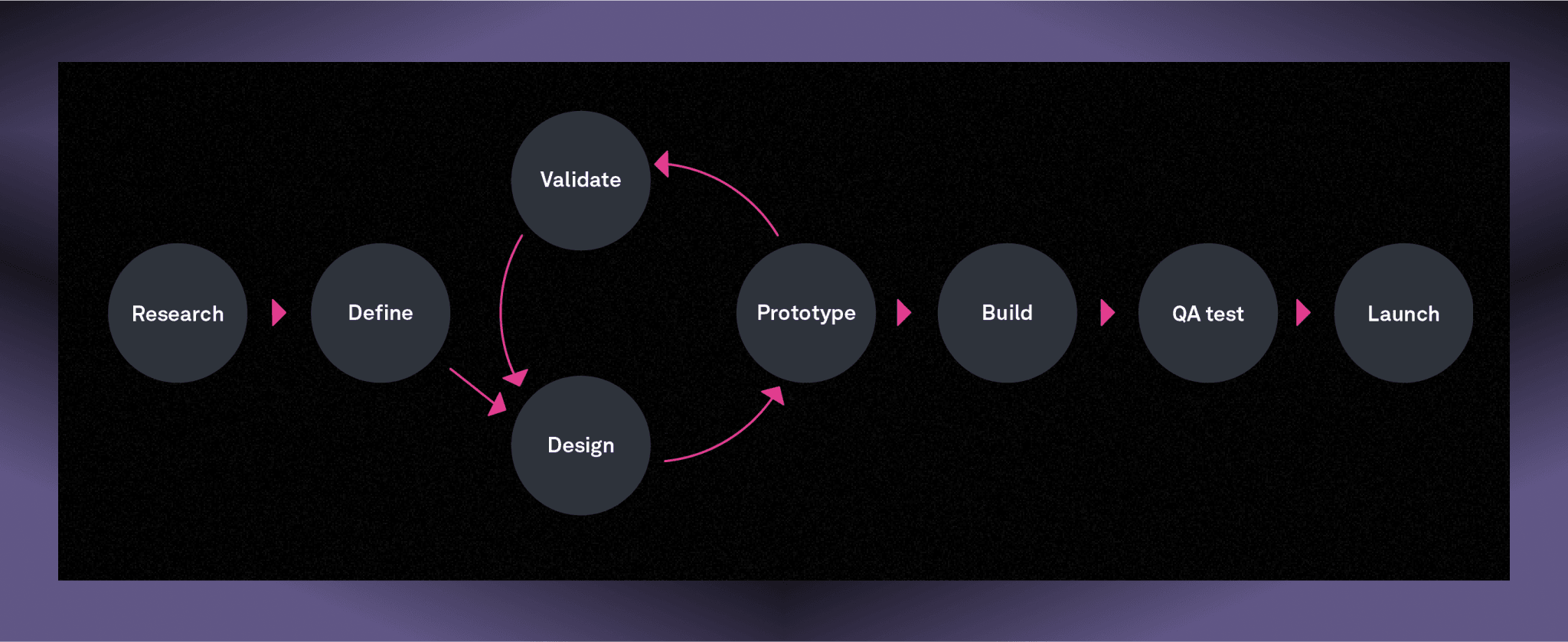
Design process

Continue researching
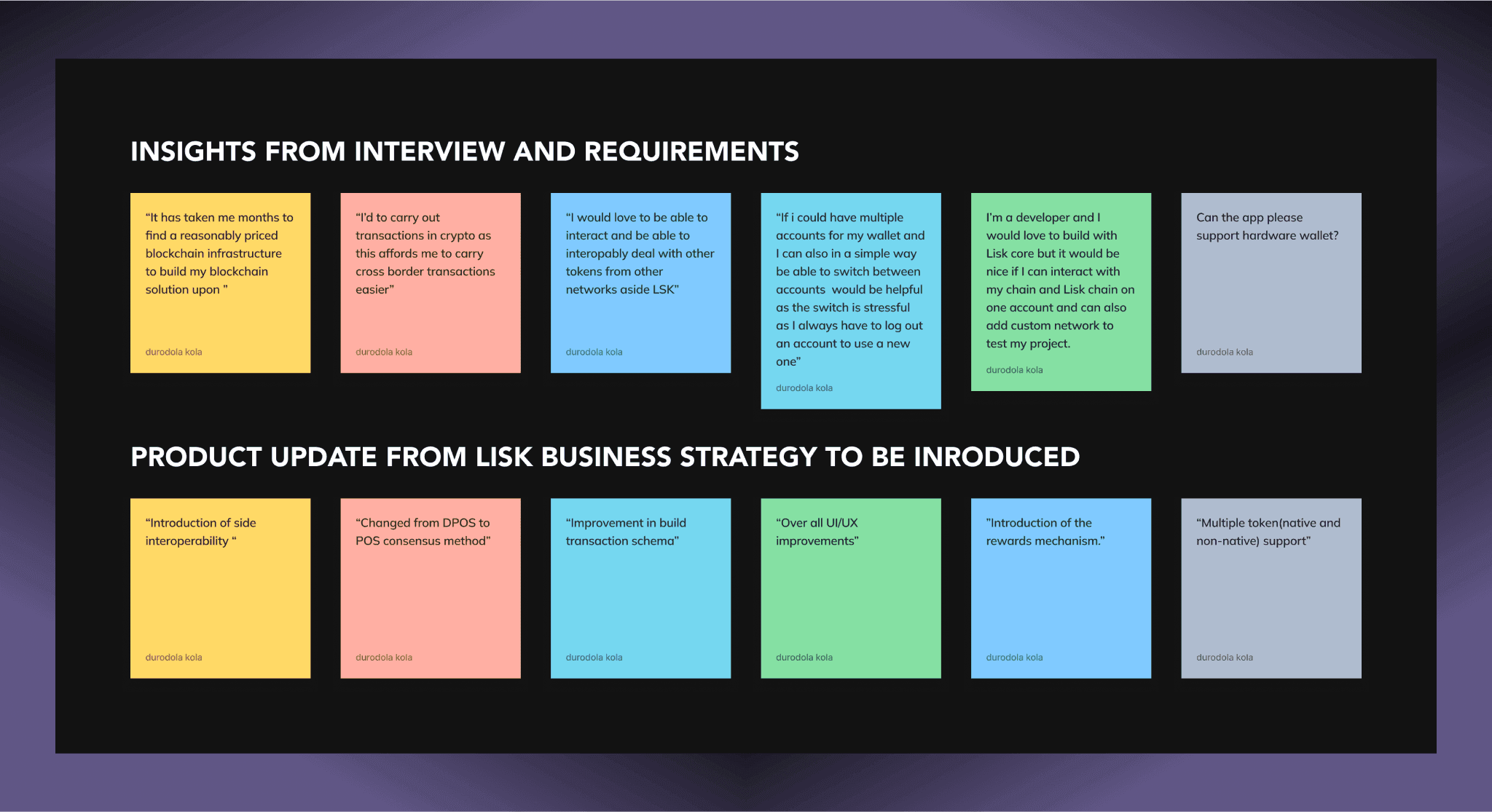
The next step involved conducting thorough research to clarify the product we were developing. Although we had initial requirements from stakeholders and insights from Discord community members, further research was essential to validate these inputs and gain a deeper understanding of user pain points while aligning them with our business objectives.
The UX phase commenced with a deep dive into user demographics, target market, and behaviors. The primary goal of this research was to clearly define the problem from the users’ perspective and uncover their needs and frustrations. This approach allowed us to empathize with users and gain a comprehensive understanding of their pain points.
We started with qualitative data from user interviews, followed by quantitative research to identify preferred solutions within our target market. This combination of data helped us to build a more effective solution.
Engaging with new users provided unbiased feedback, as they lacked prior emotional attachments or sentiments. Our aim was not only to enhance the experience for existing users but also to attract and retain new users, aligning with our strategic goals for the SDK build.
Additionally, we researched competitors and market trends to understand how other solutions are being handled, ensuring our approach was well-informed and competitive.

Research on competitors
The next step in the research phase was to take a look at major protocols across several aspects that were doing well in the SDK, API build and wallets a few of them which include Metamask, Ambire wallet, Exodus, trustwallet, phantom wallet etc.
This was a bit difficult as these competitors had limited materials out there to know how their businesses work and very few demos done on youtube to watch and study so I had to resort to scheduling a demo session with them. Cheesy move yep 🙈, but I needed to know how they work not to steal but to have an idea of how users are being served and what could be done better.
After scheduling some demos with the companies I analysed the products with the best flows and those with good solutions and this was used as an initial benchmark to surpass and improve upon for the next phase of Lisk.

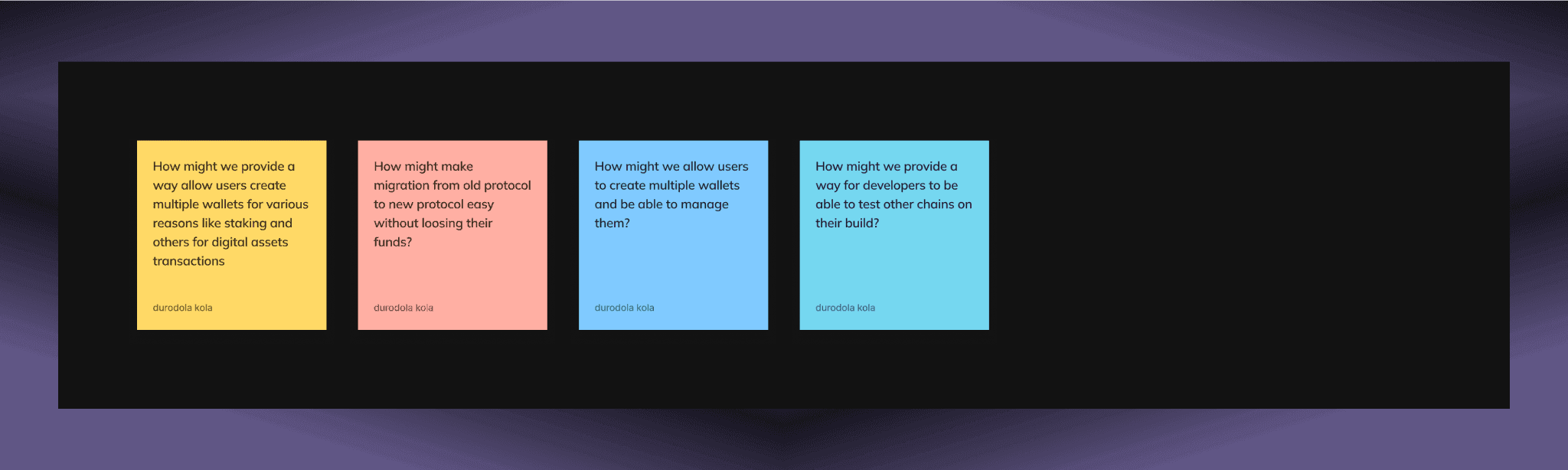
How might we
The next phase was to gather the insights gotten from the research phase and bring these to the CEO, PM,Engineers, CTO and the marketing team the idea was to have an inhouse brainstorming session with the Product visionaries and others to get the best ideas out through some How Might We questions also using the requirements gathered for the business goal

“>EXPERIENCE THE PRODUCT
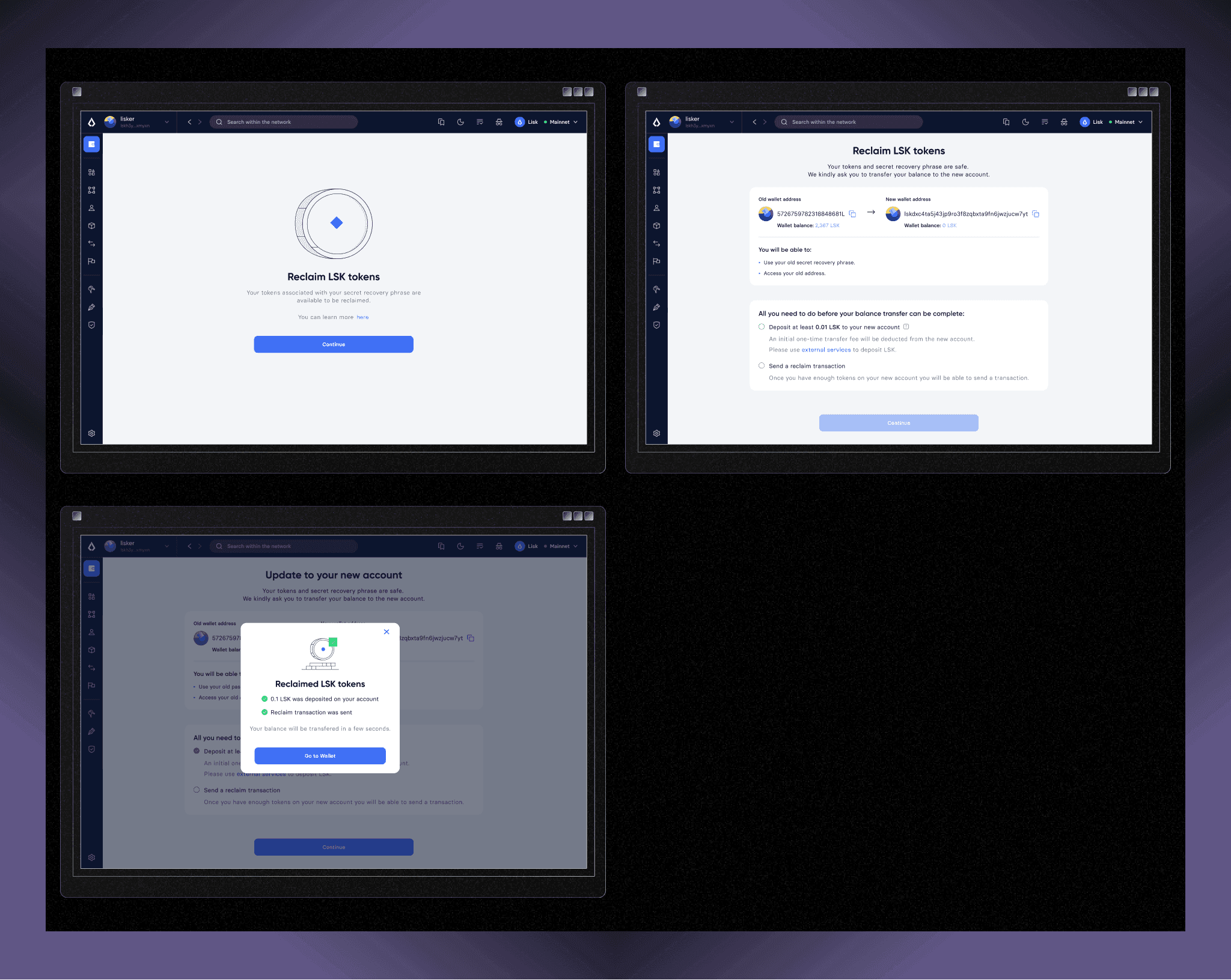
Migrating (Onboarding) users from old account
Result: Improved successful onboarding from 60% to 92% based on testing with 20 users across two iterations.
The purpose of onboarding and migrating from an old address to a new address in the updated Lisk application is designed to be a user-friendly and secure process and necessary for all users after the SDK update. Users are guided on this clean interface to complete their migration with a step by step format to prevent any loss of funds during migration.

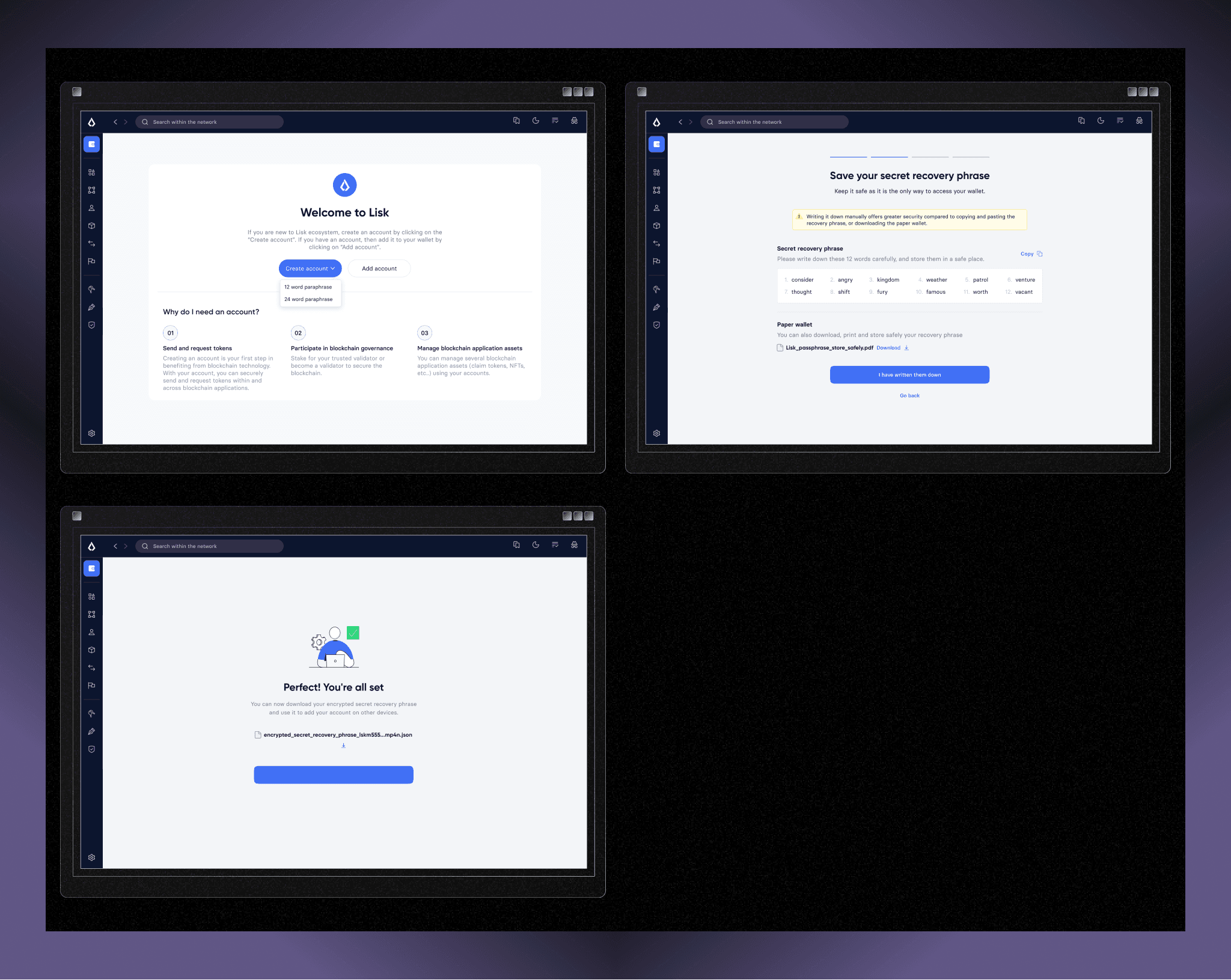
Creating & adding account
Result: Reduced account switching time by 50%; improved error rates related to multi-account setup.
The interface should not contain information which is irrelevant or rarely needed. Every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility.
Creating and adding an account in the Lisk Wallet is designed to be a clean, intuitive UI that guides users through the account creation or adding an existing account process with minimal friction. Clear labels, consistent design elements, and helpful tooltips to enhance usability.
Also, during account creation the users can decide if they want a 12 word passphrase or a 24 word paraphrase. Users are advised on how to save their recovery phrase so as not to lose their account.

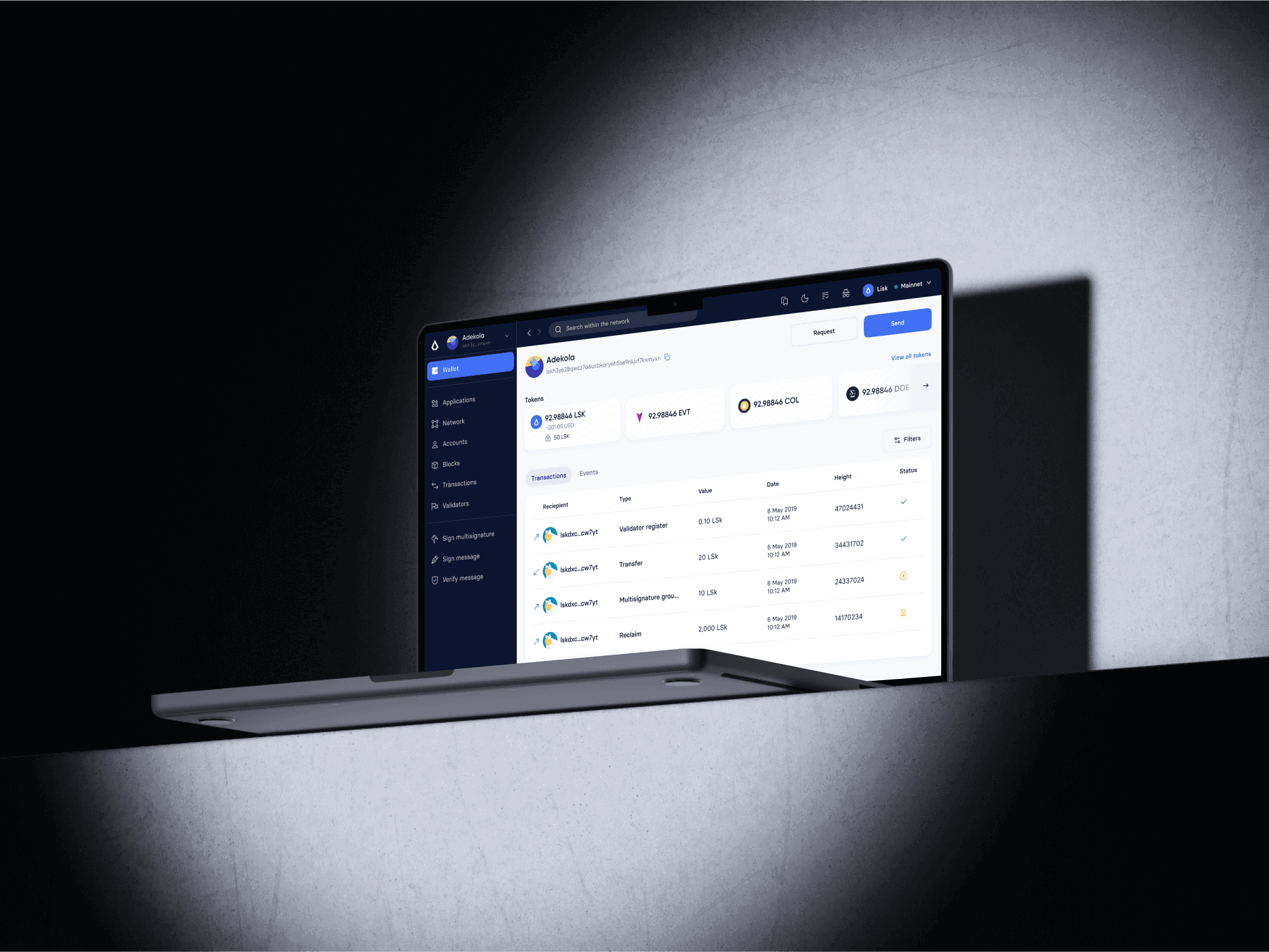
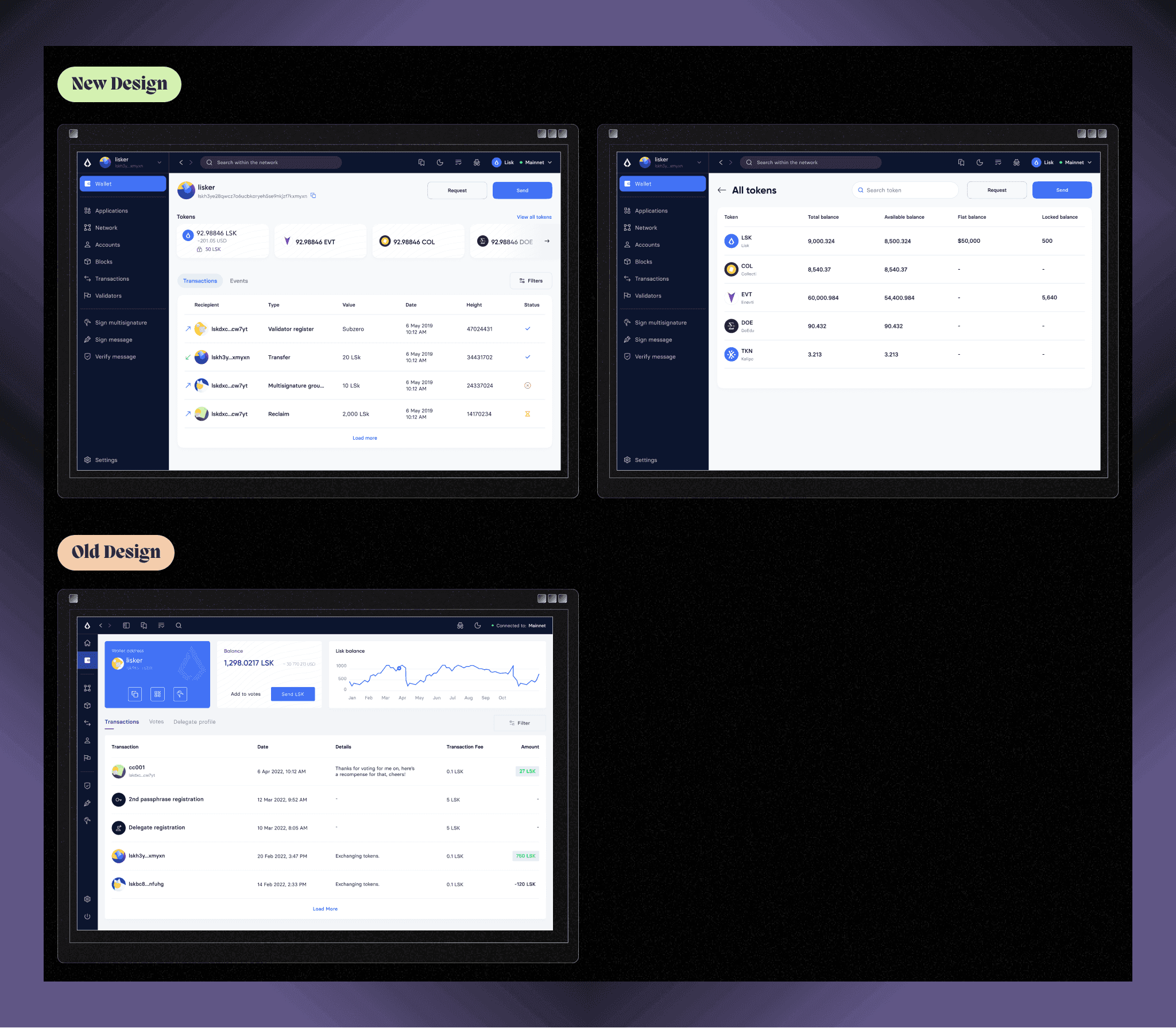
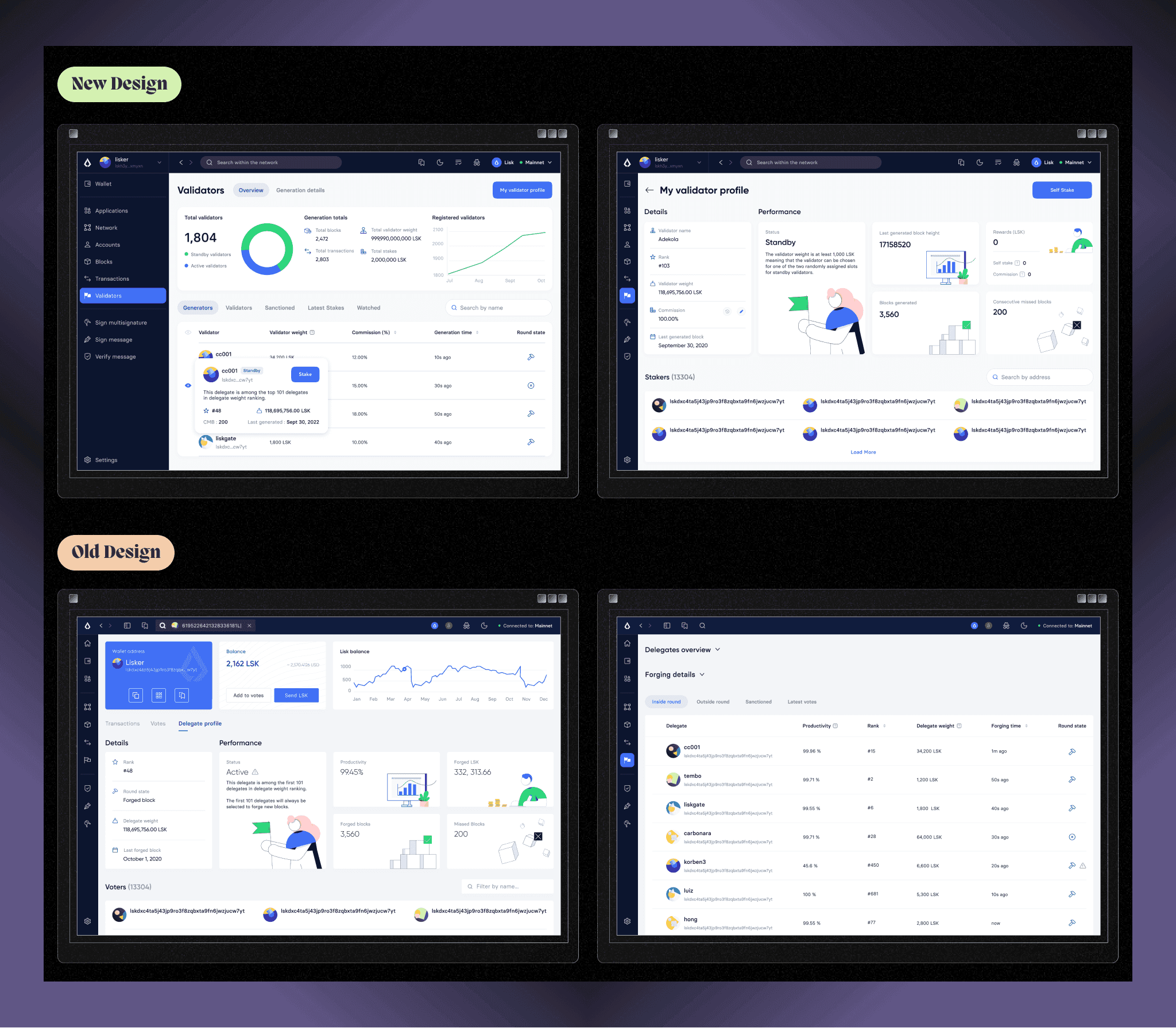
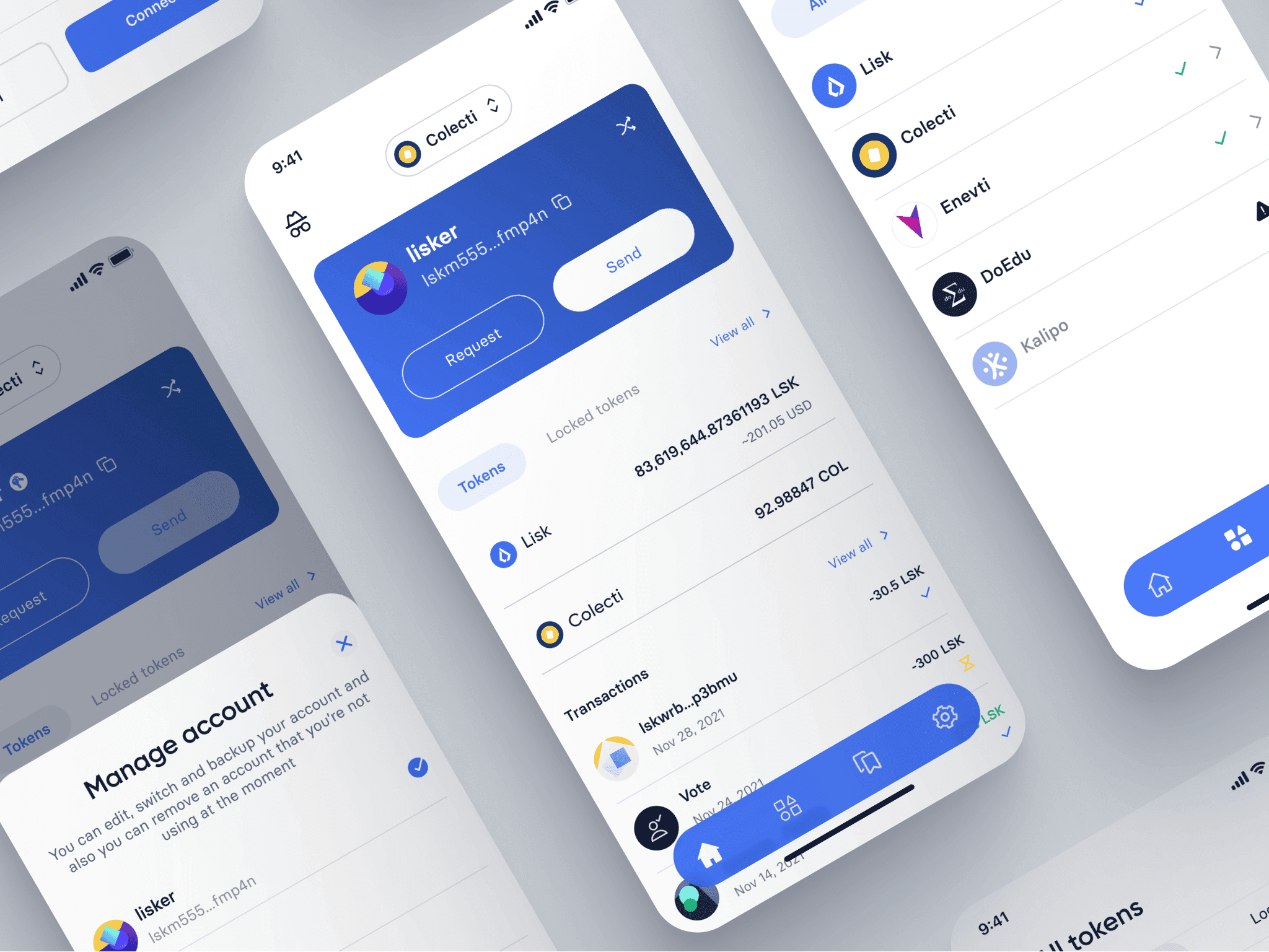
Wallet
Reduced user friction by 40% during high-frequency transactions (based on usability test observations).
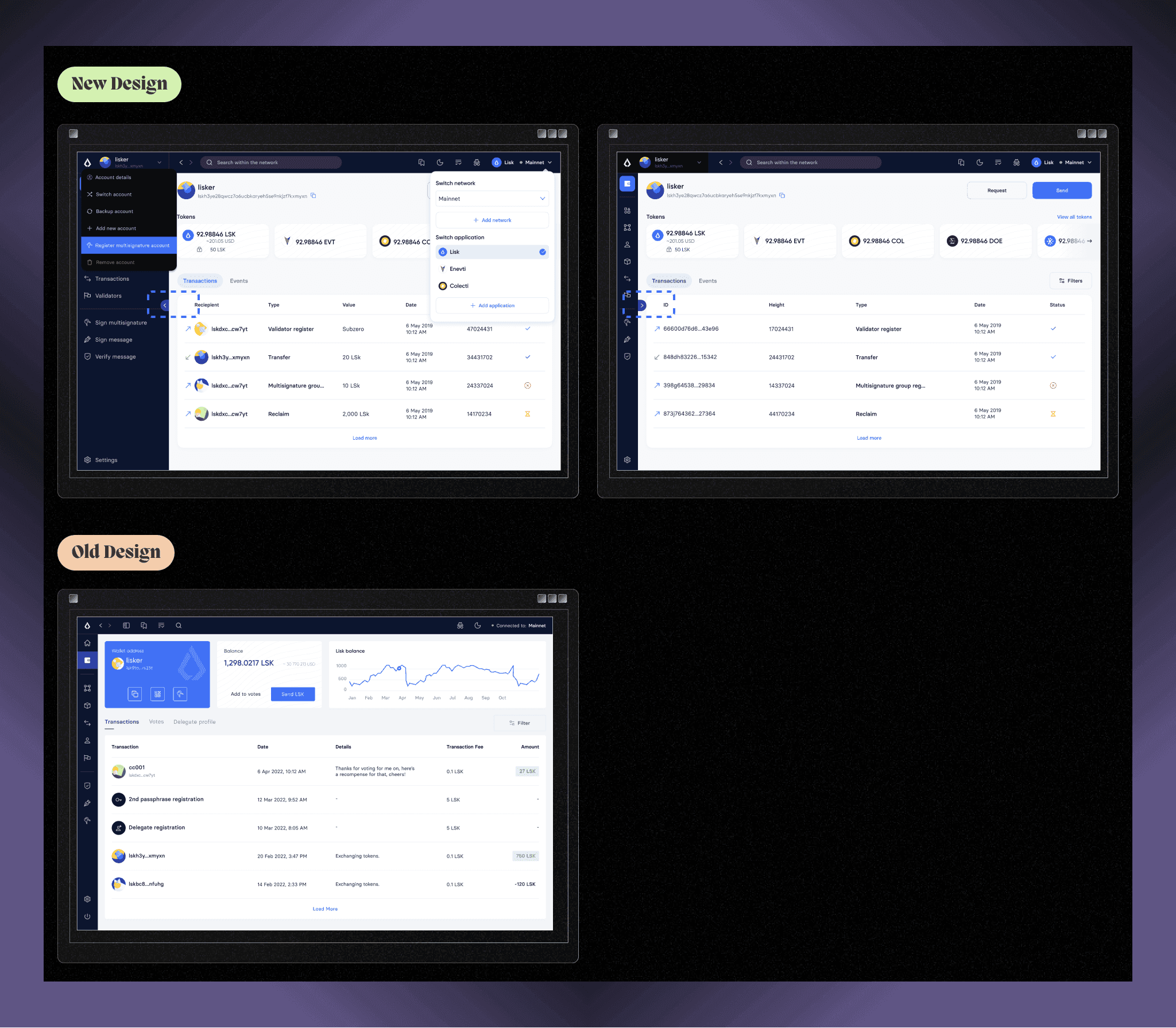
The previous wallet page contain just the wallet address, total balance of just the LSK token which is not scalable with an option to vote, a chart of the LSK balance, transaction details, users votes and the user’s delegate profile based on the DPos protocol, so I restructured the wallet and made the page the tokens overview can be seen at a glimpse and more details can be accessed when going deeper.
The wallet page was restructured to cater for scalability of adding more tokens to a wallet account and total balance of each token the user have in the wallet. A transaction history of what the activities done on the platform with the updated transaction schema that now shows transaction events.
Also, the second step was to give users the ability to carry out the core actions for the platform and that is sending and receiving crypto and this was introduced into the wallet to simplify the operators experience also to address the interoperability solution.

Navigations
Based on brainstorming with the stakeholders as to where navigations should be and to give hierarchy to actions on the platform, the navigation on the platform where re-arranged.
An account management component is added to the main navigation for accessibility and it drops down with actions related to accounts. A dropdown was added to the network section for the introduction of sidechain interoperability giving the user/developers to be able to switch between networks or applications to complete their activity.

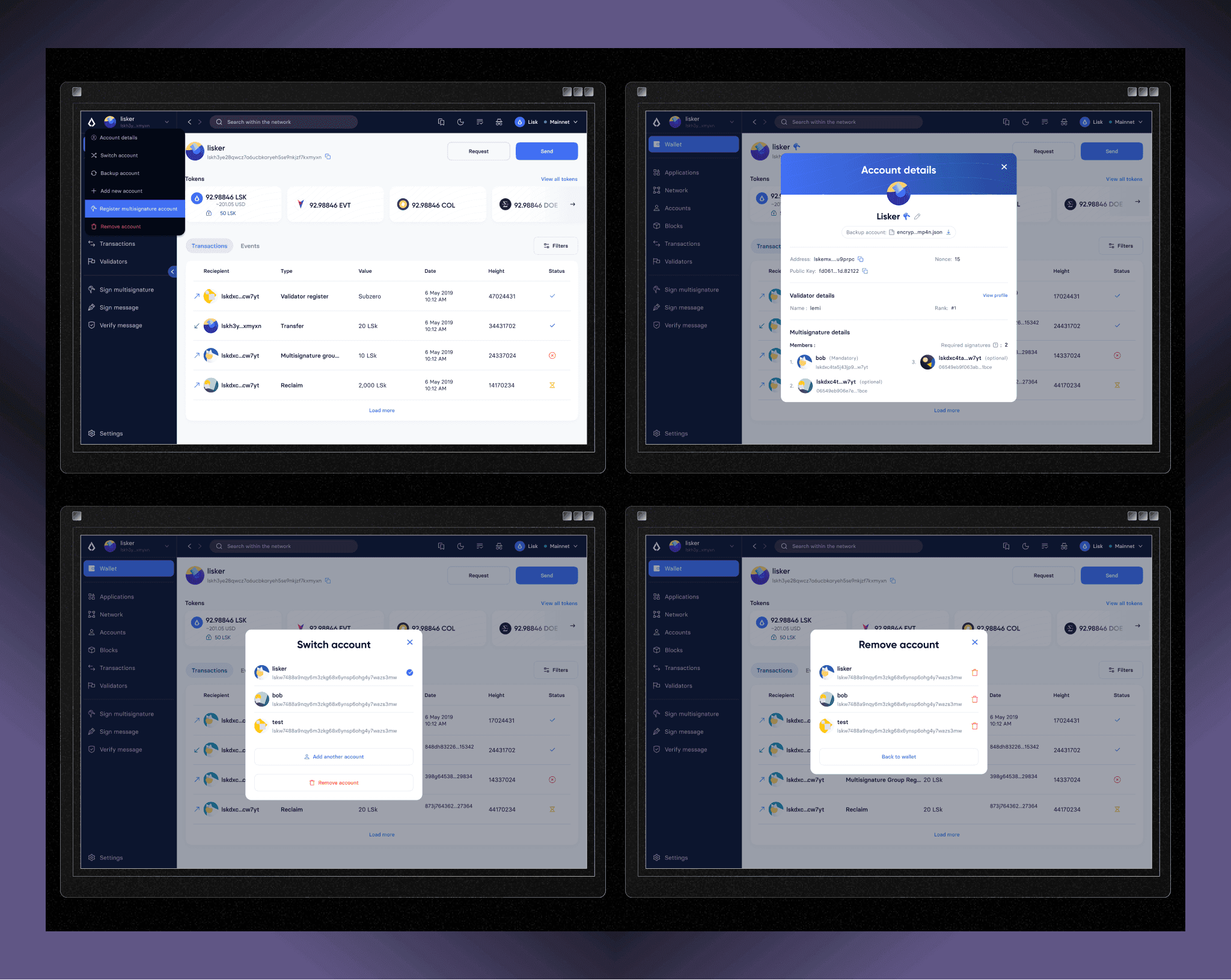
Manage account
As part of the new feature to be added to the platform is ability for users to have multiple wallets , manage their account by adding account, seeing the details of the account and be able to see the account details. Account management features include; Account details, Switching account, Backup account, adding new account, Removing an account.
This prompted me to design and update to the navigation to accommodate this new feature and for accessibility for the users to perform quick actions with less clicks.

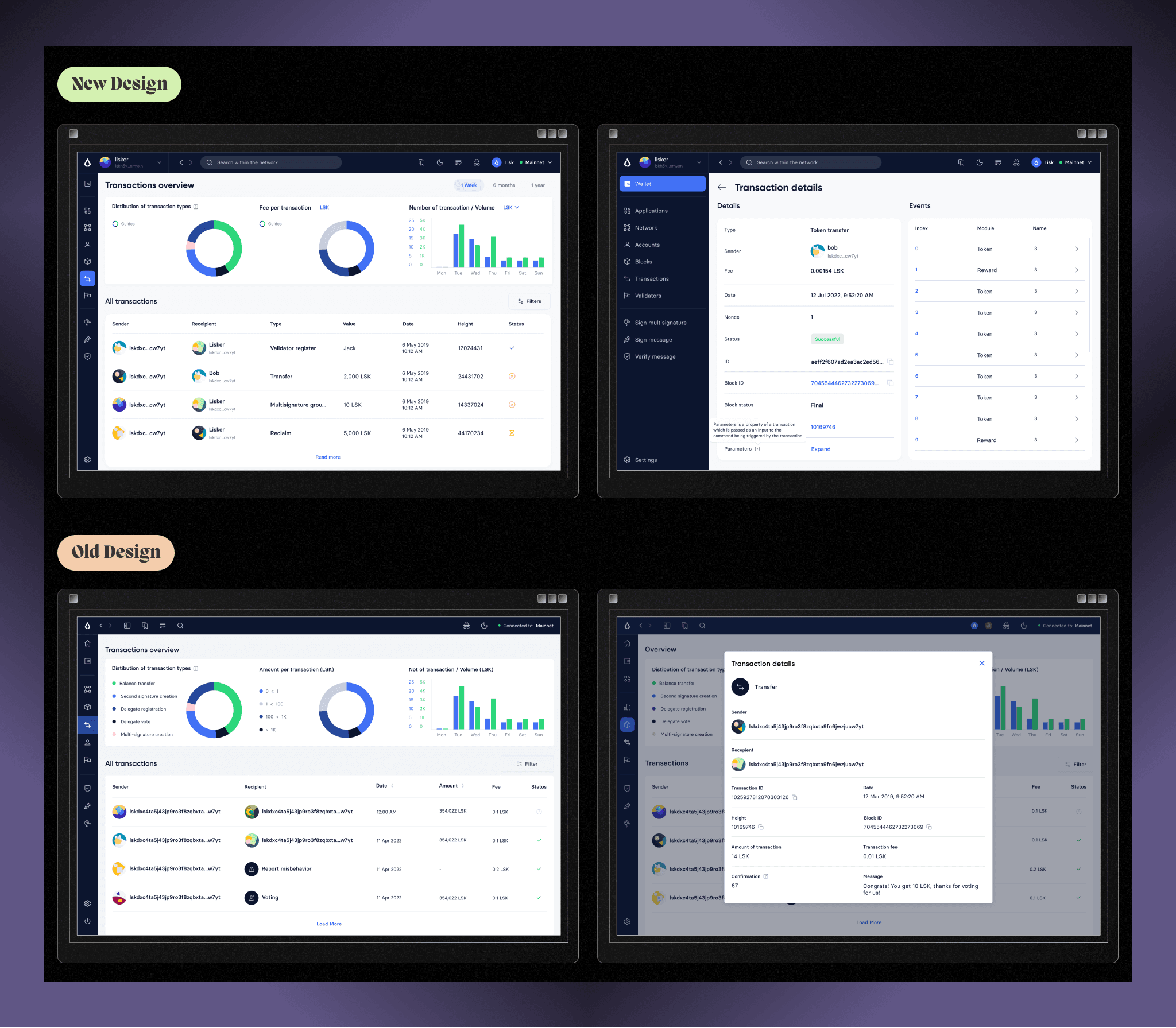
Transaction monitoring (Lisk Blockchain explorer)
As Lisk platform is an open source blockchain product, a user can see other people’s transaction on the explorer page and even the details of that transaction. And, based on the new transaction schema the transaction table was updated to accommodate parameters that are supported and can be gotten from the new transaction schema, also the transaction details is updated to provide more information about a transaction to the users including the events and parameters.

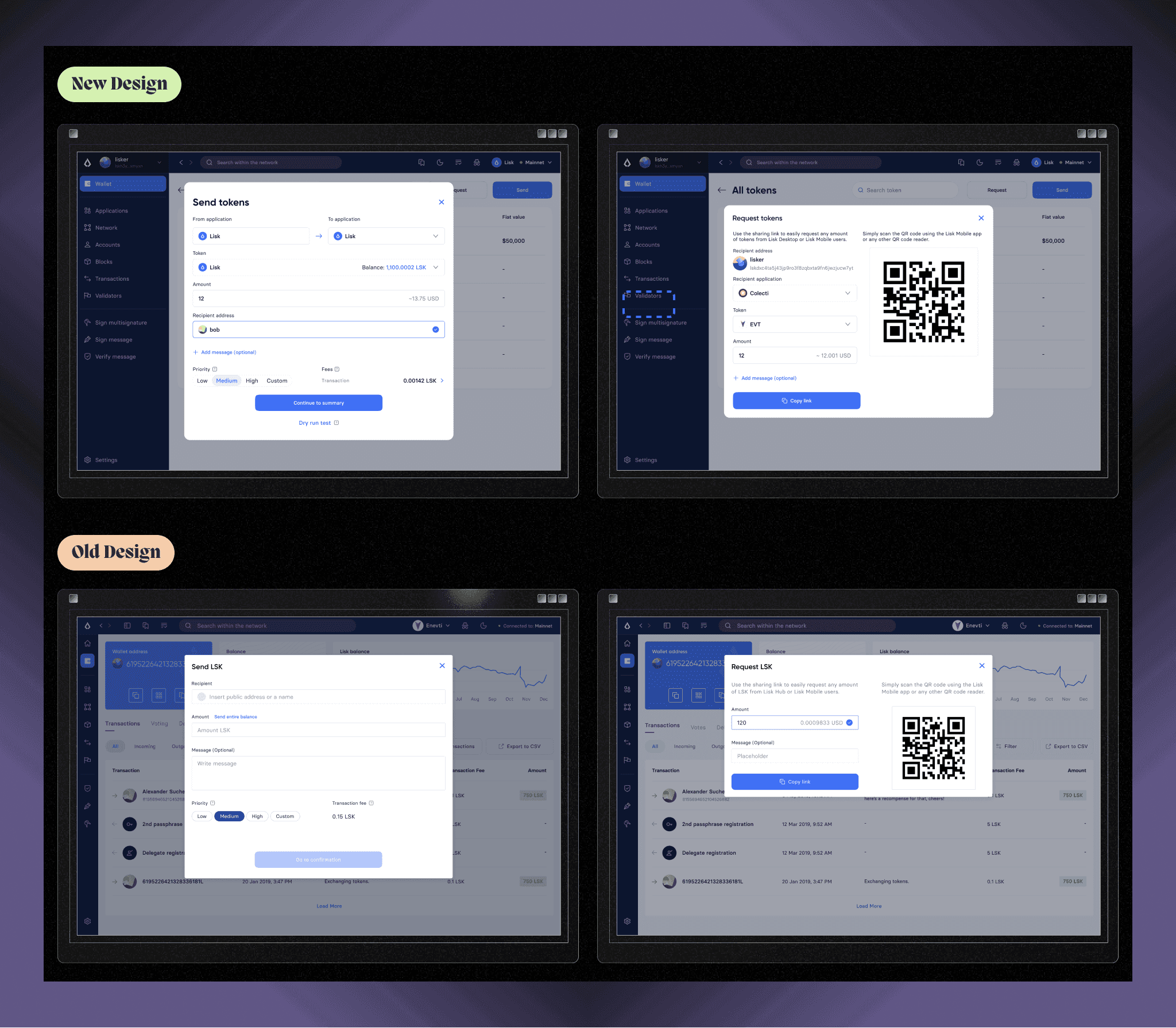
Interoperability (Send & Receive)
One of the most important feature of a crypto product is to be able to transact tokens borderless with ease from one chain, protocol to another. However, the previous transaction does not support interoperability hence the need for the update. users can only send and receive LSK tokens in the previous version and can also only operate on one chain.
The side interoperability is introduced in the new version of the product to allow users to be able transact (send and receive) from one application(chain) to another or send/receive a token from one chain to another.

DPoS to PoS Protocol (Introducing Validators)
Result: 3x increase in validator participation (reported by the team post-release).
Another business goal/update to the SDK is to switch the consensus mechanism of DPoS to PoS to address several key issues and improve the overall functionality, security, and decentralization of Lisk network and to improve decentralization, security, scalability, and community involvement.
Based on this change, the major changes to design was that, there was a name change, Commission is introduced for Validators, users can see other validator or become a validator themselves.

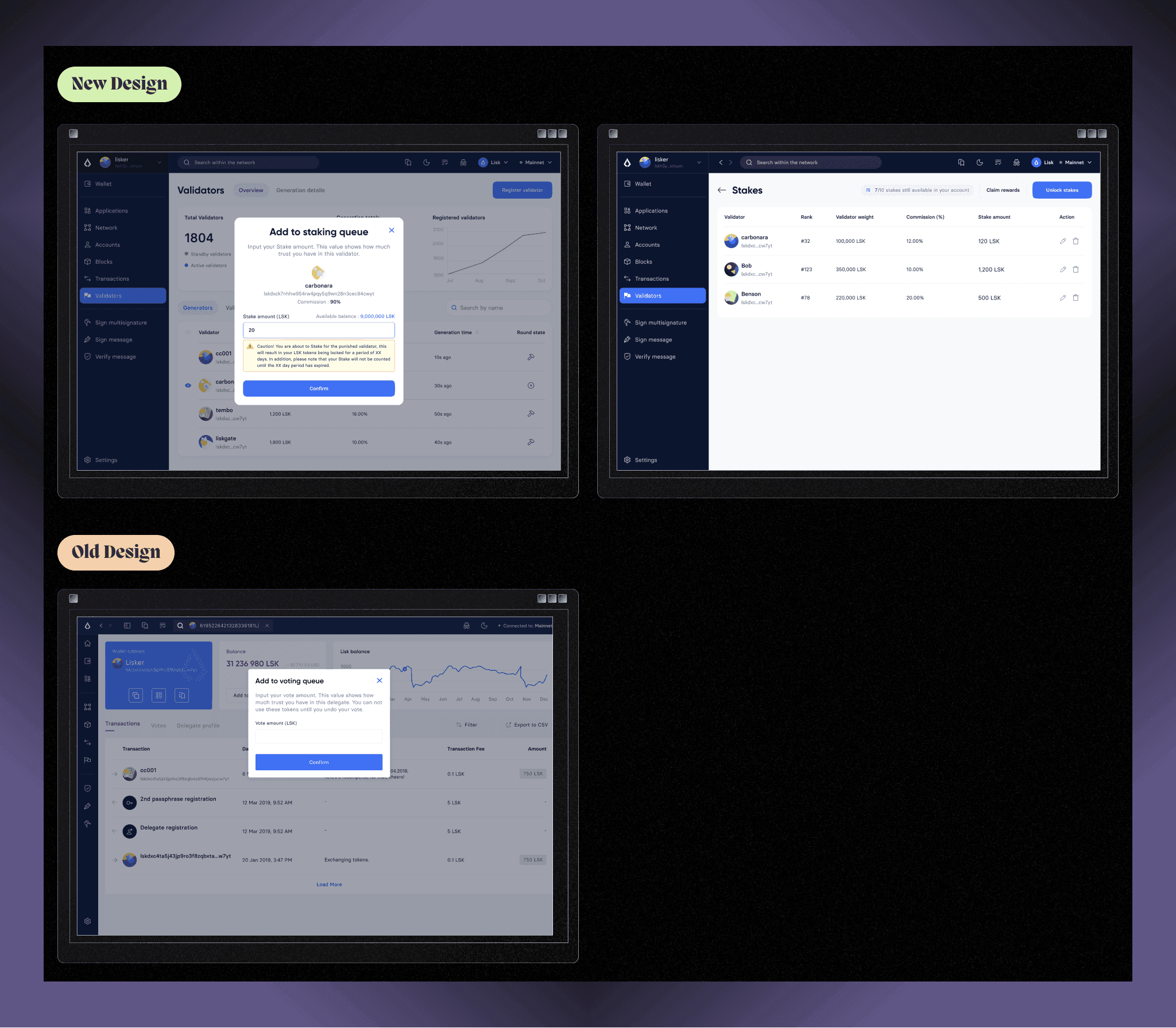
Staking
As part of the switch in consensus mechanism from DPoS to PoS, users can now stake their LSK and see their rewards as well as what their commission will be. Also, to participate in the network’s security and operation while earning rewards.
They can specify the amount of LSK they wish to stake, and once the amount is confirmed, the tokens are locked in a staking contract for a predefined period. During this period, the staked tokens are used to validate transactions and secure the network.

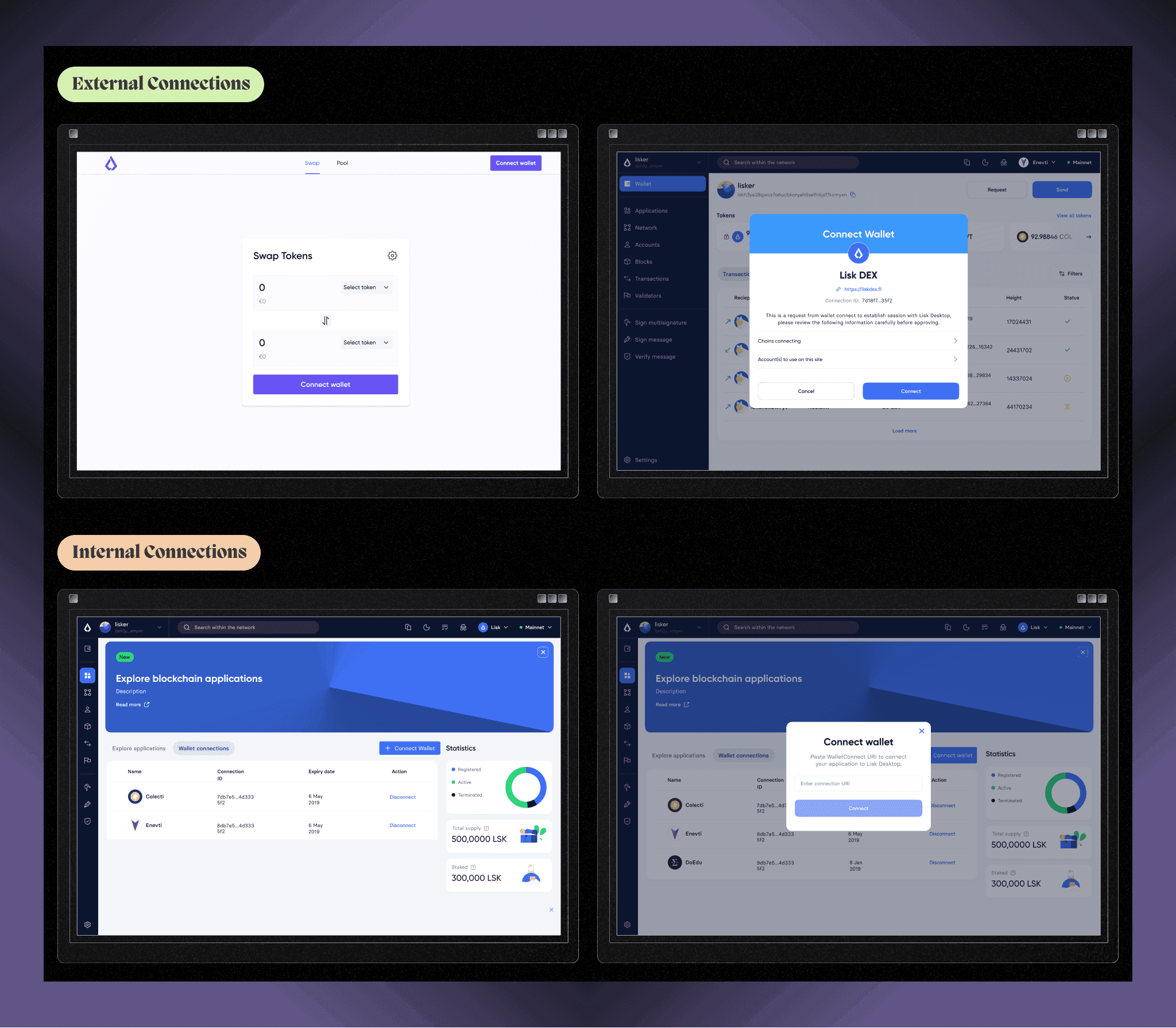
Integrating blockchain applications (wallet connection)
Result: Reduced failed external transaction attempts by 35%.
As part of the interoperability update to the SDK, users are now allowed to explore other applications on the Lisk network or interact with other dApps by connecting their Lisk wallet to the dApp and able to use their funds on the connected application.
I designed the flow for external connection and accepting this connection or rejecting with the details from the connecting party and also designed the flow for allowing users connect their Lisk wallet to an external application supported by Lisk wallet to complete a transaction.

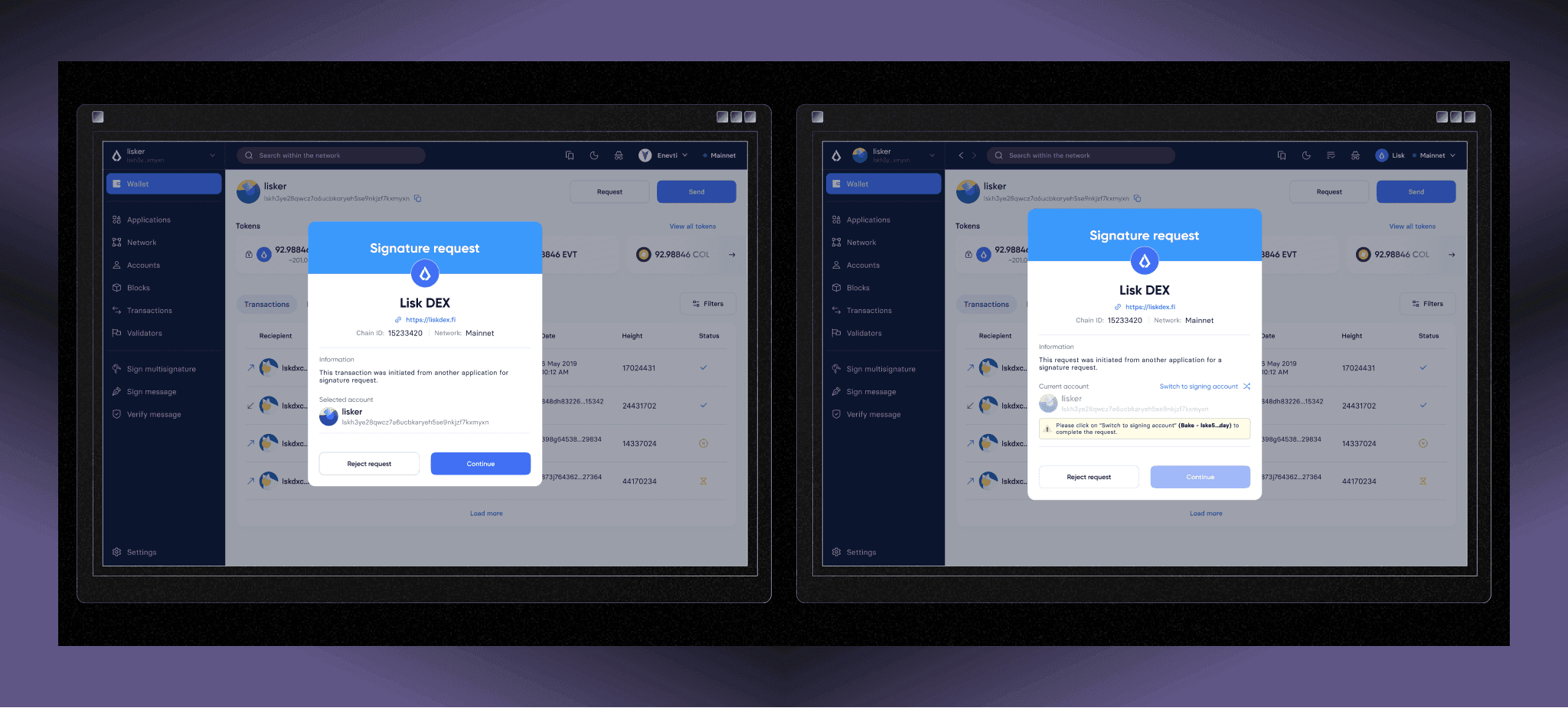
Transaction Signing
I designed the transaction signing flow showing the details of a transaction request and the other data for the user to know where the request is coming from in other to authorise the transaction correctly with their password. This is a continuation for the flow of application exploration as part of the interoperability solution.

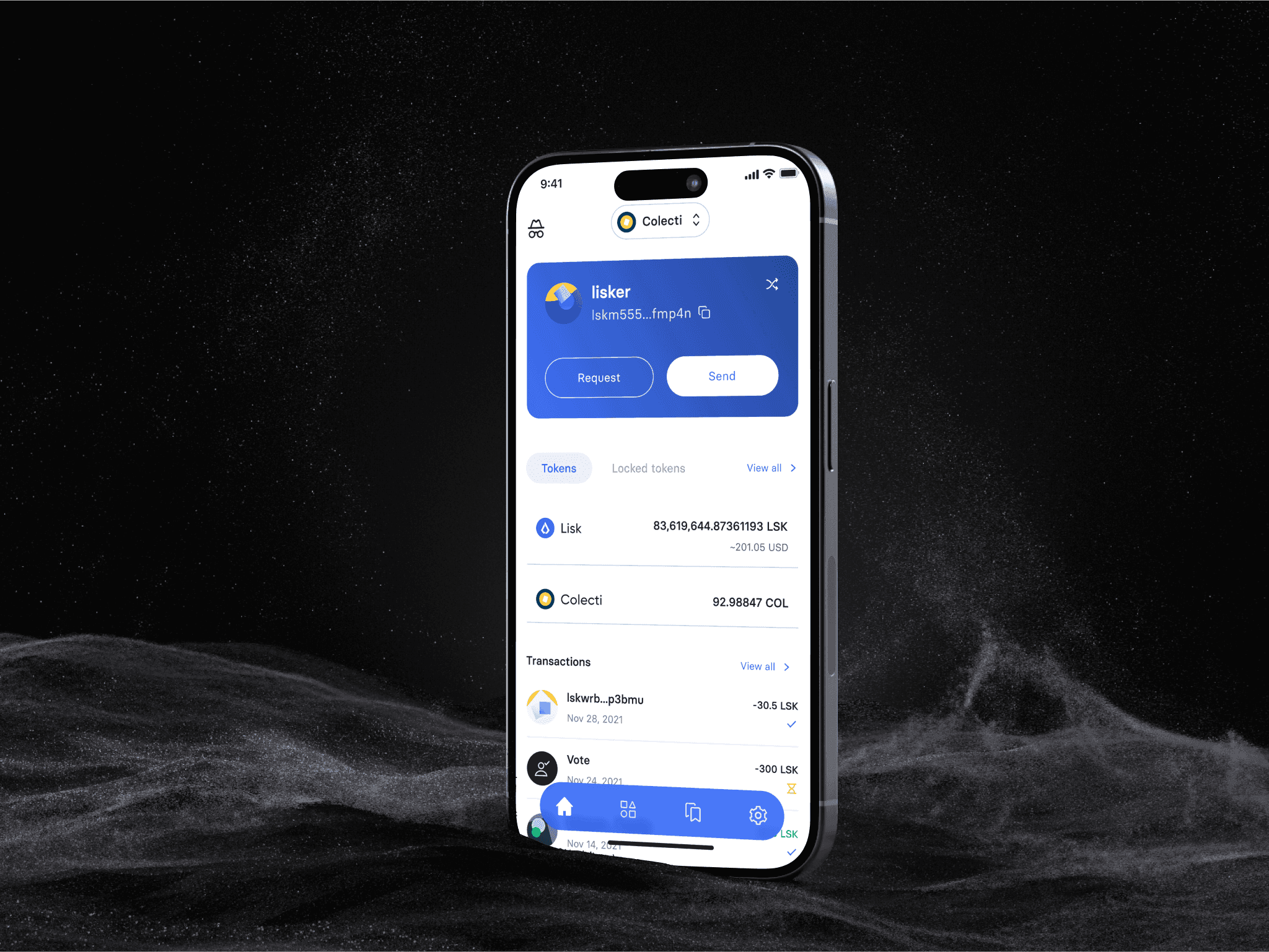
Mobile app design
Result: Mobile retention rate increased by 27% (based on 3-week post-launch analytics).
The mobile design was designed and optimised to serve as a quick go to for users that want to perform a transaction with their mobile phone. The mobile design received a significant redesign and update based on the updates on the SDK that affected the changes on the desktop as well.
I made sure the components and flow used is similar to that of the desktop to reduce friction and make users have similar experience while operating both desktop and mobile app.

“>CONCLUSION
Learning & Take aways
This project was pivotal in transforming Lisk into a modern, scalable Web3 product. Beyond just visual redesign, the work aligned technical constraints with business ambition and user-centricity.
What I learned
- Deepened expertise in SDK integration and blockchain architecture.
- Strengthened ability to align stakeholders across engineering, marketing, and community.
- Grew confidence in building scalable, composable systems for complex user goals.
Key metrics
🡅 92% onboarding success rate post-SDK migration
🡅 3x increase in validator engagement
🡅 27% mobile retention boost
🡇 40% drop in user friction across transactions
🡇 35% fewer failed external wallet connections